If you were used to develop, and never jumped to VS Code installation on your workstation, you can now access Code Builder, with a much more professional user experience than Dev Console.
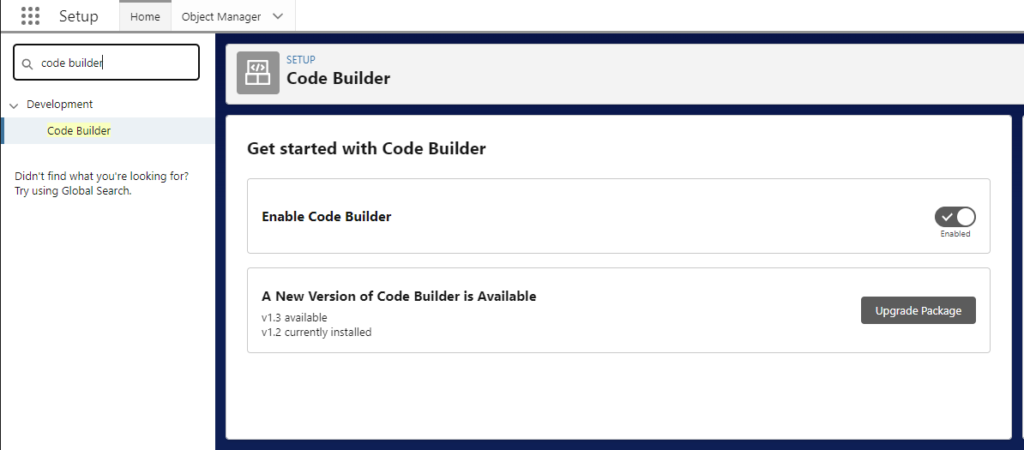
Follow this step-by-step guide to enable Code Builder, directly in your Salesforce Org.
You will need to enable from within your Production instance, but would be naturally able to work since then in your developer sandboxes. It will require a production license for each developer needing to use Code Builder, but does not need to be a full Salesforce business license.

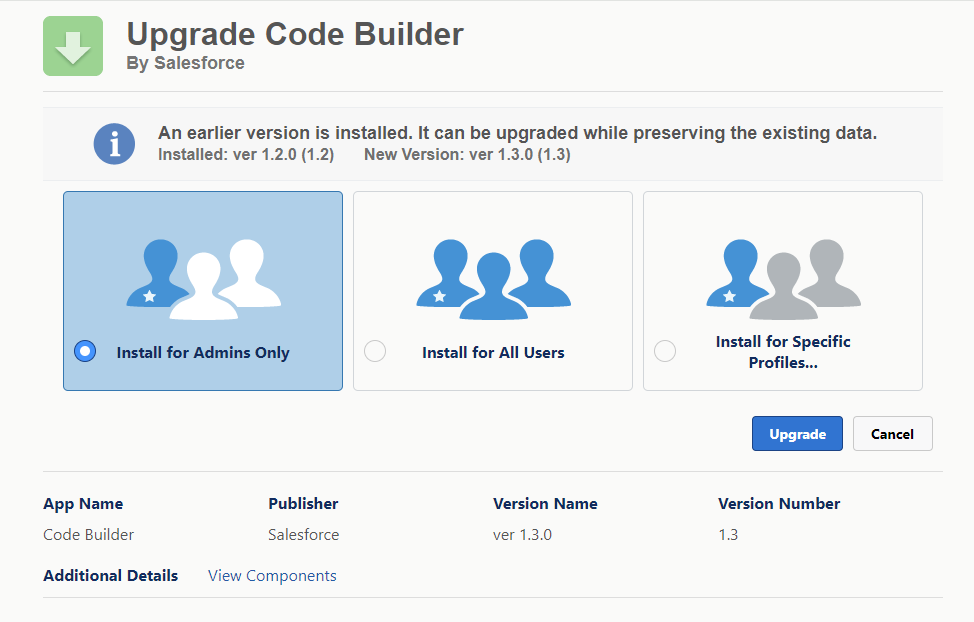
A new package version has been available since early May

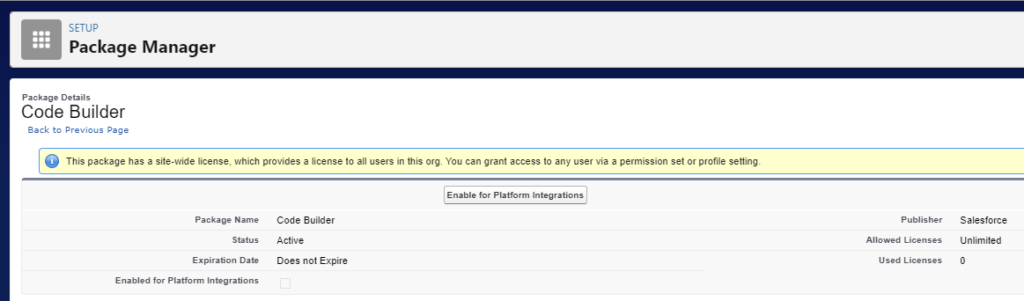
The package is then available in Setup > Installed Packages

You can then either enable the Code Builder license to the Platform Integration license,

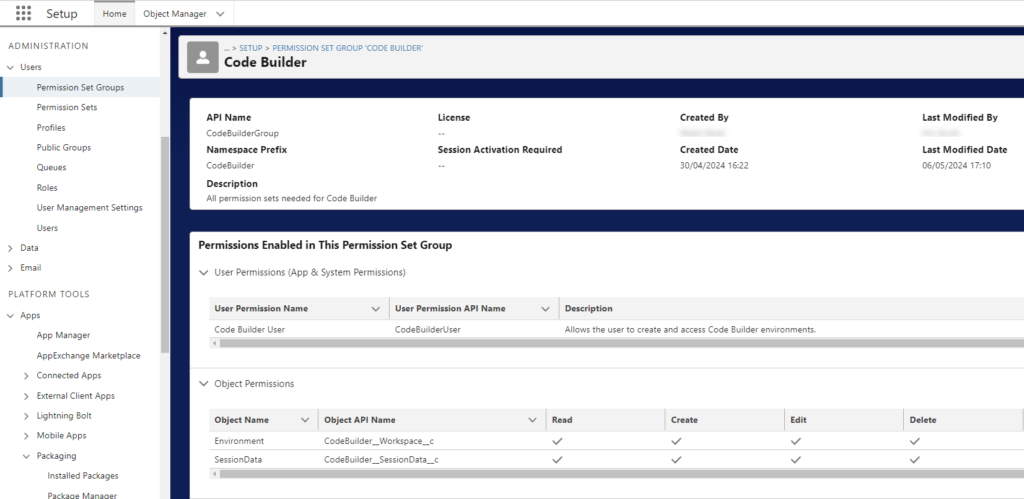
or manually assign the related permission set group to the concerned users

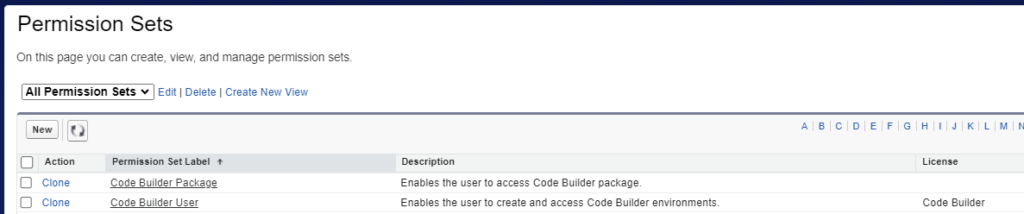
Remark : you would see the following permission sets when going through the related detailed permission sets

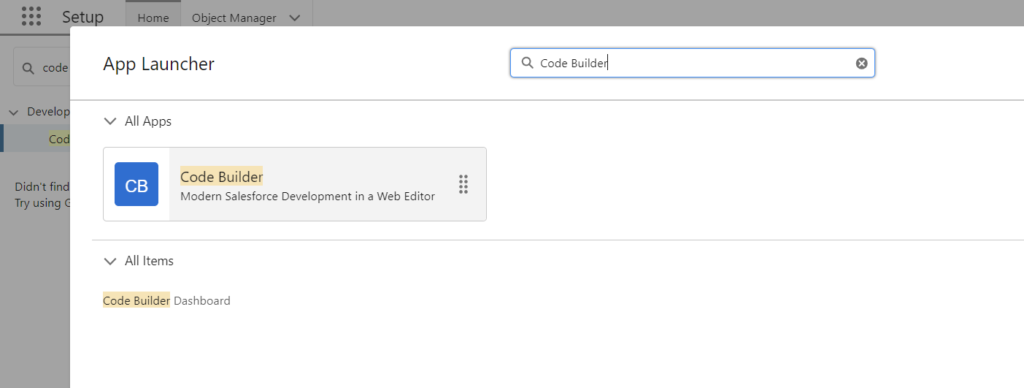
To Launch Code Builder, go to App Launcher


Code Builder instance is then loading in the browser, with an URL address looking like: https://nameoftheinstance-name.fra.001.sf.code-builder.platform.salesforce.com/?folder=/home/codebuilder/dx-project
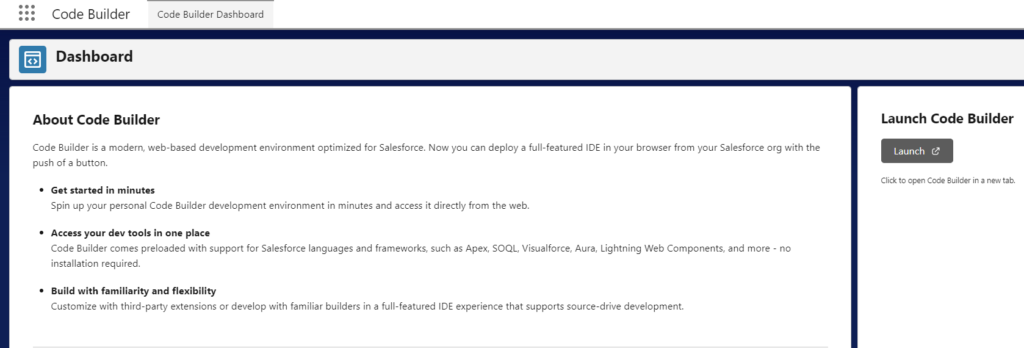
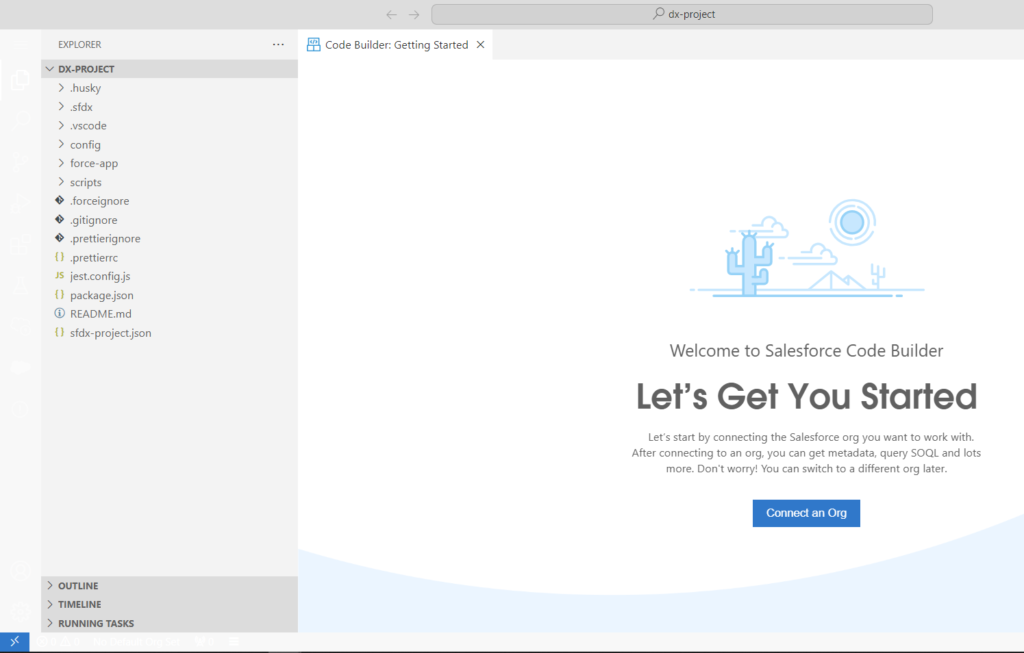
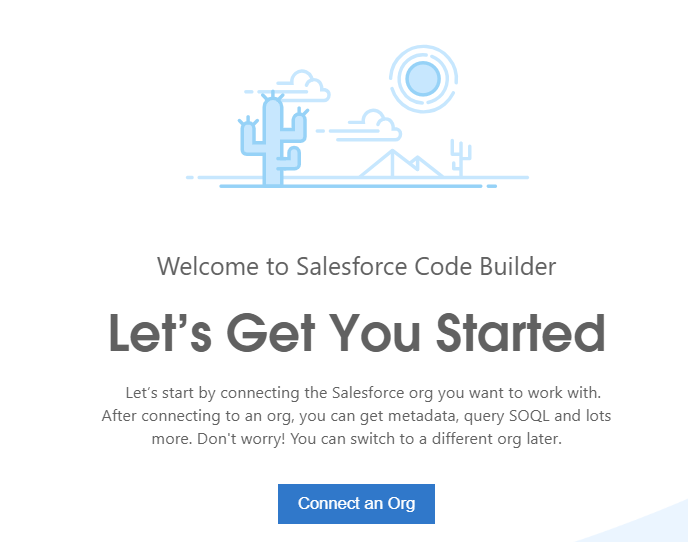
After loading you will see a screen that will ring a bell :

Let’s connect the instance on which you will work (sandboxes) as you would do with your VS Code’s Command Palette

To do so, please follow the following instructions :
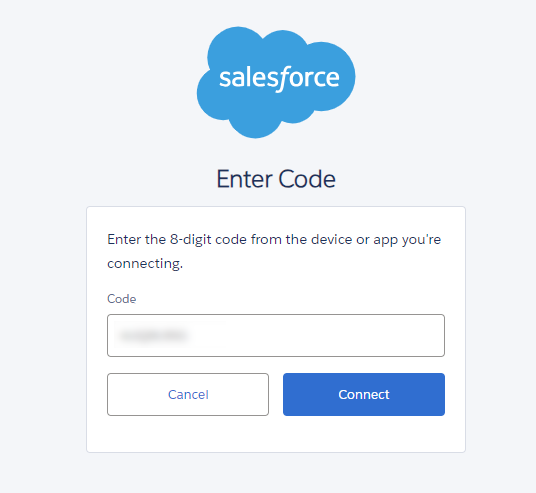
- Click on Connect an Org button from previous screen. Then, in the displayed popup, select the kind of sandbox to connect to, as you can do, with VS Code’s Command Palette
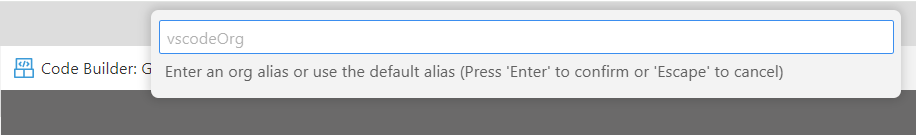
- Enter an alias to easily determine the instance


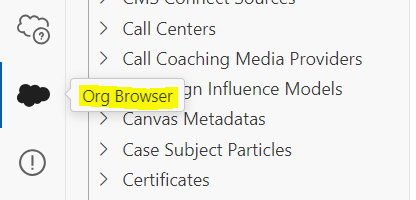
Once the window is loaded (could take a while), please click on the cloud icon, in order to open the Org Browser.

When you choose Open the Org Browser, all the configured instance metadata is retrieved and displayed in your local project under the root directory.
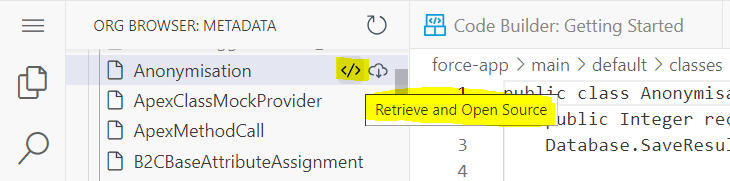
Then to access detailed configuration, choose the metadata in the left panel, and choose to Retrieve and Open Source

Now you can modify and push your code, from CodeBuilder, to your developer sandbox. As in VS Code, be always aware on the sandbox / instance, which your Code Builder is connected to.
To read more on the subject :
- Salesforce Help article to set up Code Builder : https://developer.salesforce.com/tools/vscode/en/codebuilder/cb-setup
