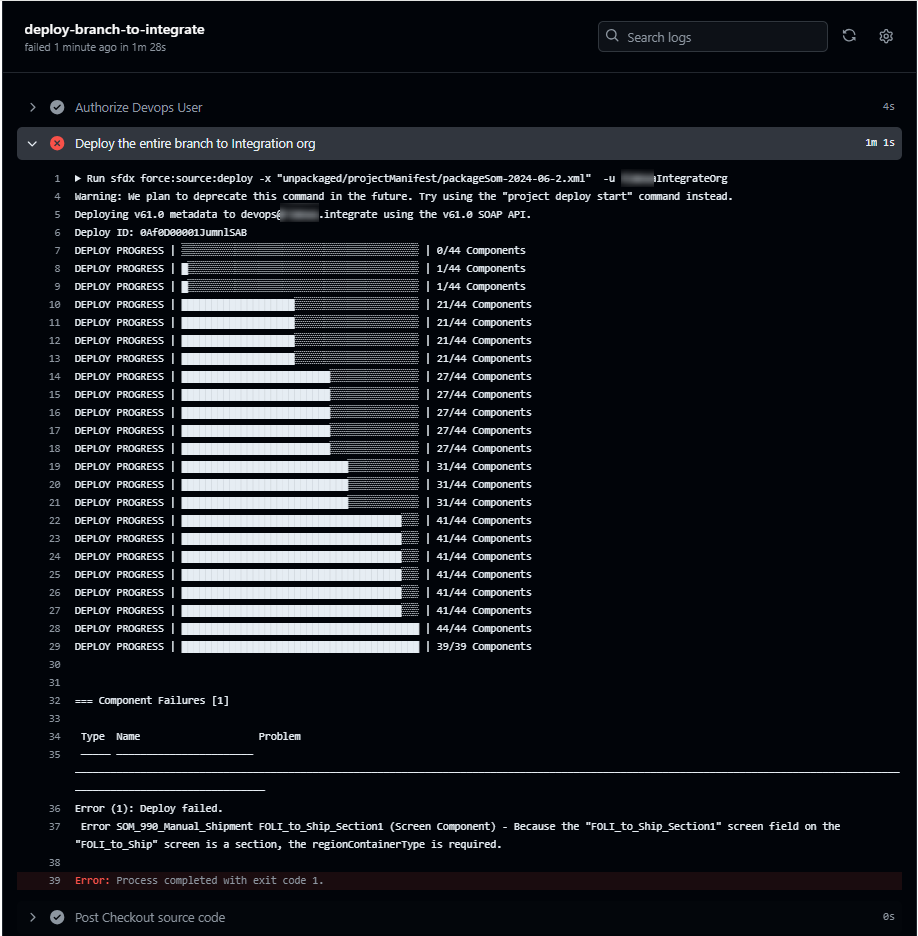
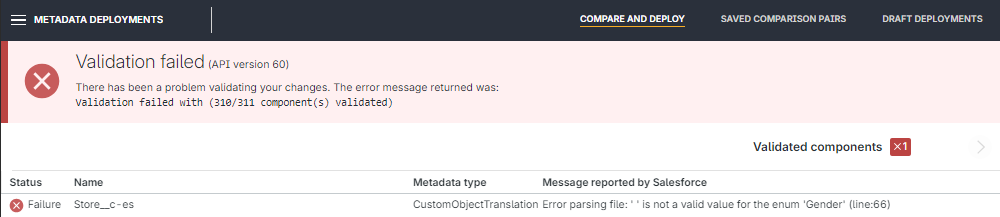
When deploying Salesforce-related metadata, configured on a French Org, have you already met this strange error : « Error parsing file: ‘ ‘ is not a valid value for the enum ‘Gender' » ?

In fact all langages, with gender for their nouns, are possibly concerned.
That means that you could face this issue, if you are deploying metadata, between unrelated instances, from an organisation whose langage is gender-oriented, towards an organization whose langage is not.

As a workaround, please go to the metadata repository, which contains your instance codebase.

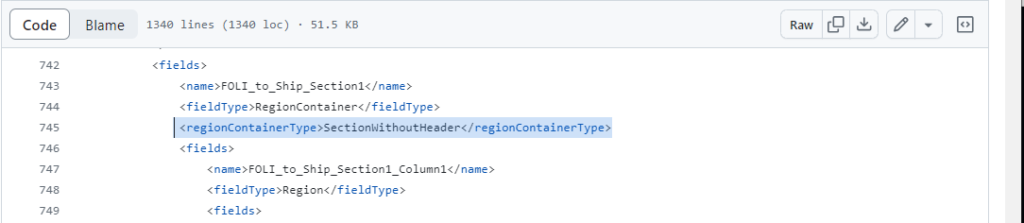
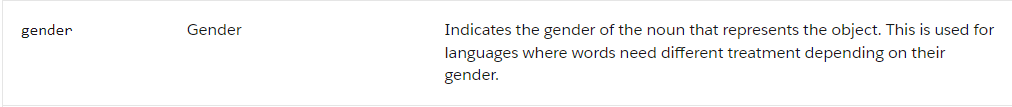
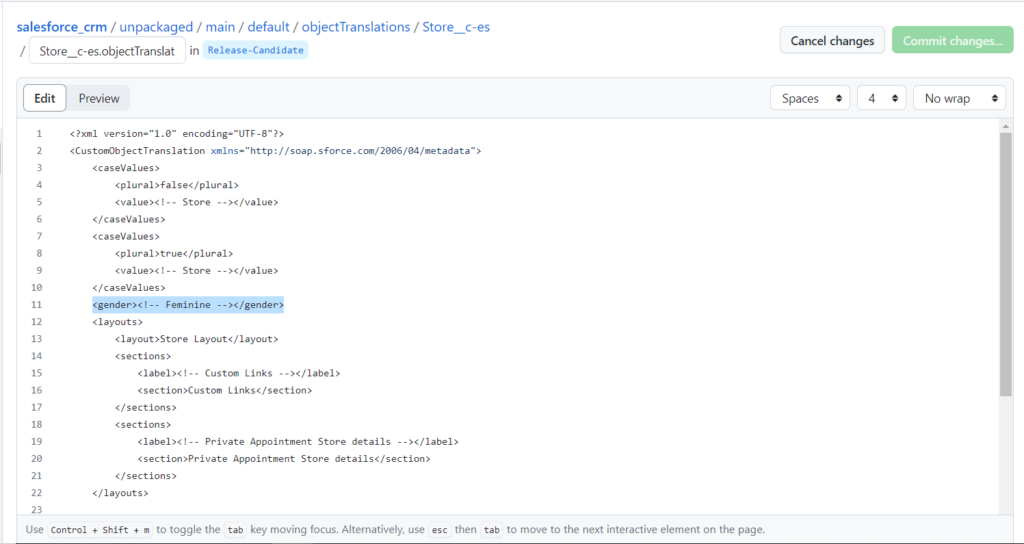
In this case, to solve this issue, I have edited the CustomObjectTranslation raw file, from within the code repository, removed the following gender line, and then committed the modified file in the same branch.
<gender> <!-- Feminine --></gender>Then, within Gearset – but it would be the same with GitHub Actions – please refresh your metadata comparaison to update the file content from your selection, and validate again for deployment. This time, it should be ok, and you should not cope with this error anymore.
To read more on the subject :
- Resolving validation errors – « Cannot specify a gender for a gender neutral language »: https://docs.gearset.com/en/articles/5646773-resolving-validation-errors-cannot-specify-a-gender-for-a-gender-neutral-language
- CustomObjectTranslation reference page in Salesforce help: https://developer.salesforce.com/docs/atlas.en-us.api_meta.meta/api_meta/meta_customobjecttranslation.htm