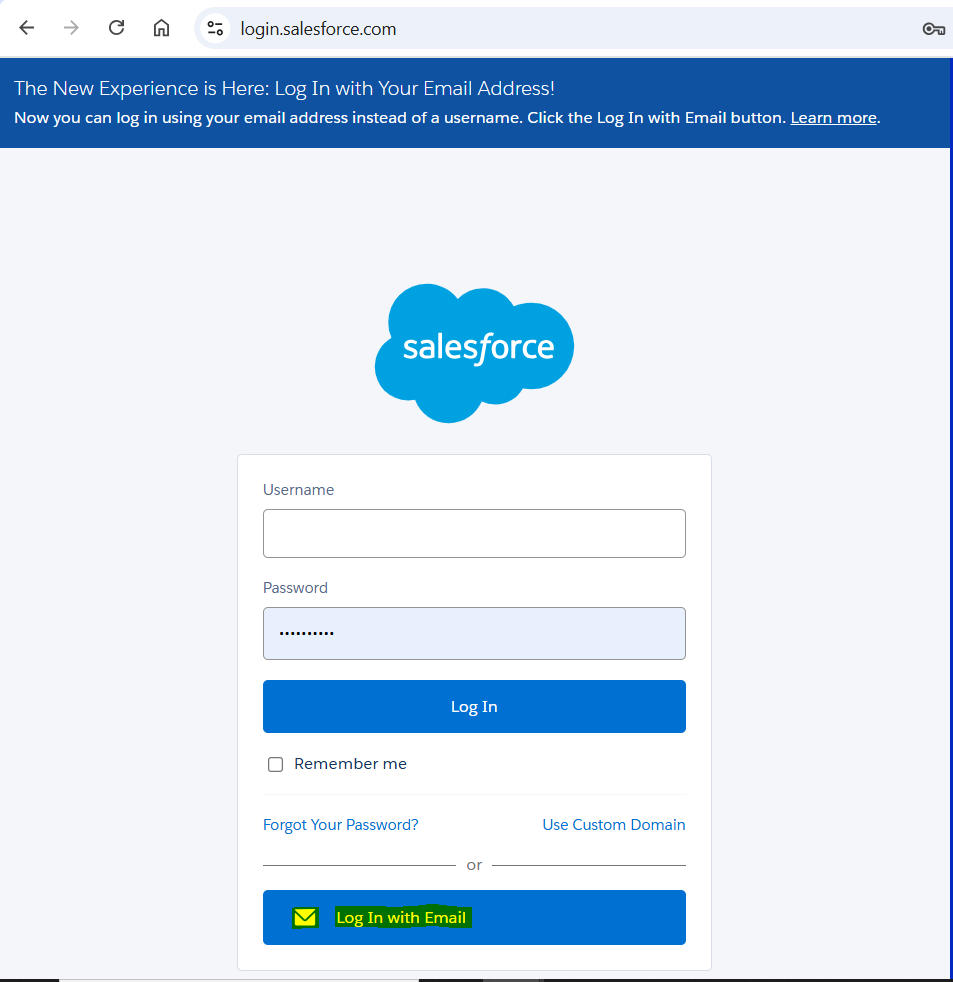
If you have too many Salesforce usernames to remember, this new login experience will allow you to log in to your Salesforce instances by simply using your email address.
When using a domain (domainname.lightning.force.com), the email option is not proposed. You will see this option only when logging with generic login.salesforce.com.

The following article explains how you log in to Salesforce with your email address.
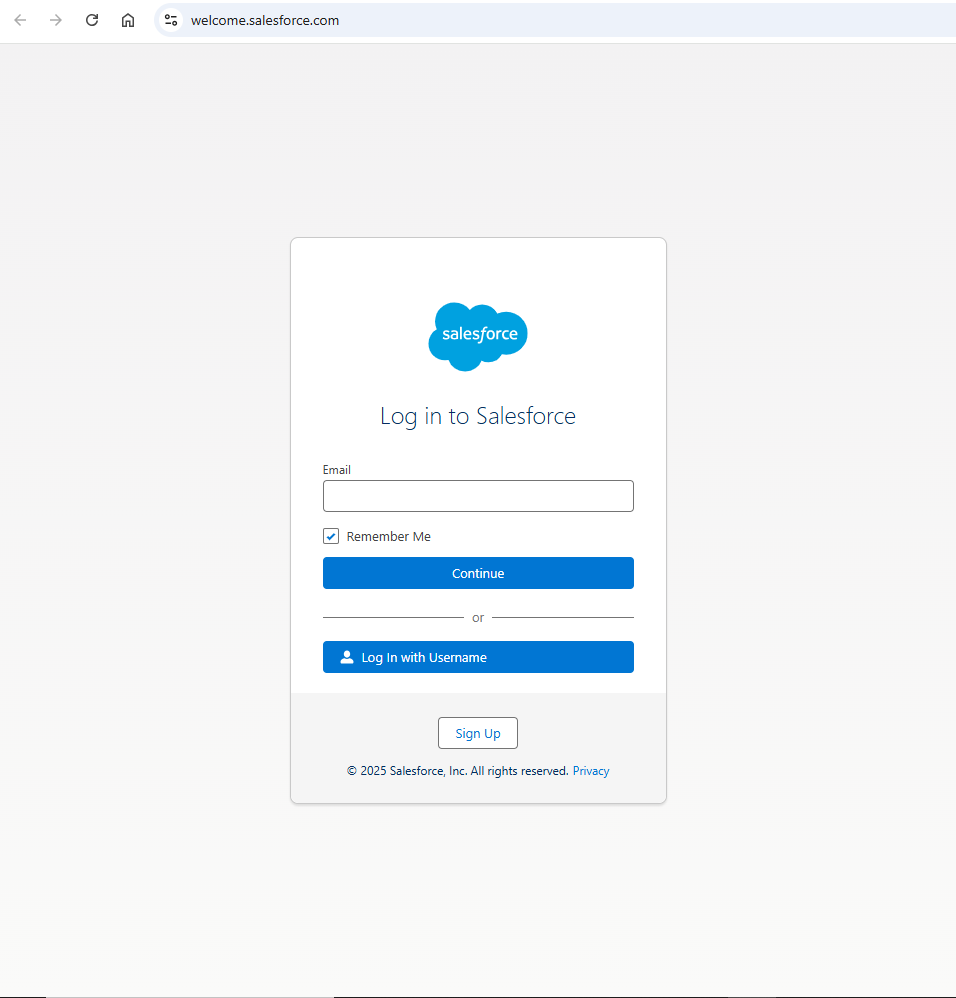
FIRST LOGIN WITH AN EMAIL ADDRESS
When it is the first time you try to log in with an email, the login page will ask you to enter an email address. Please fill in the Email address input field, with the email address mentioned on your Salesforce users.

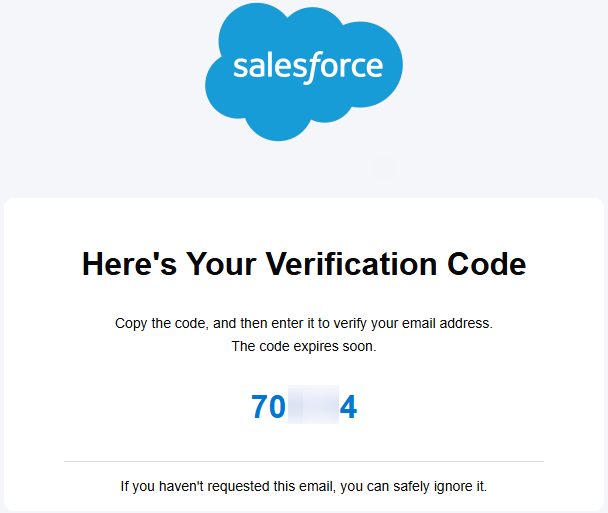
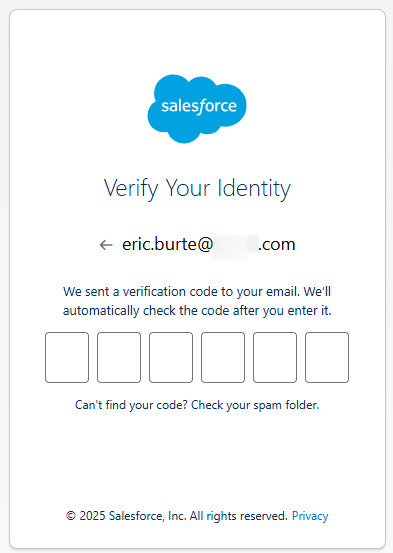
Accordingly, on your first login with this email, you will be asked to verify it with a 6-digit code, which will naturally be sent to your email address, you are logging with !


Please check your email spam folder if you do not receive this email.
LOGIN WITH AN EMAIL ADDRESS ALREADY USED ON THE LOGIN PAGE
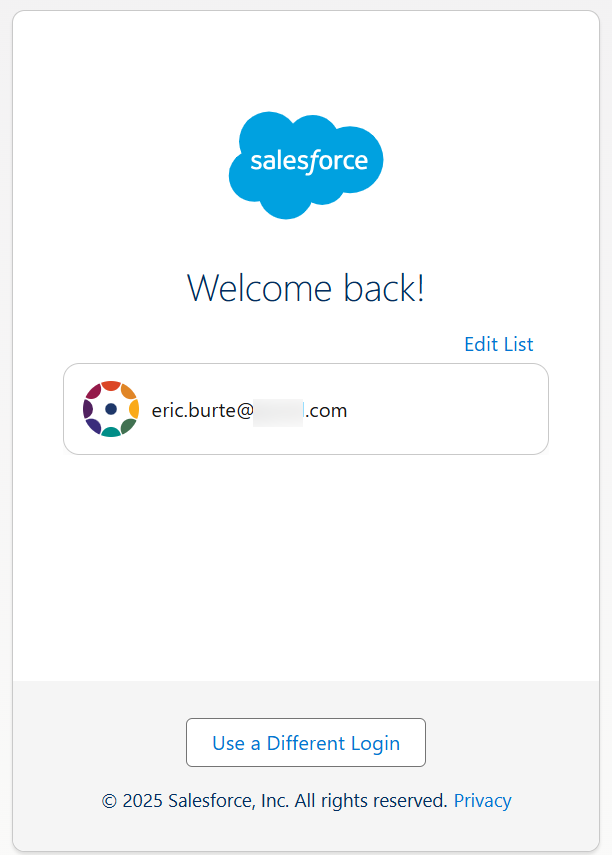
If you have already used your email addresses to log in, this new Salesforce welcome login page will then propose you all the email addresses used so far.
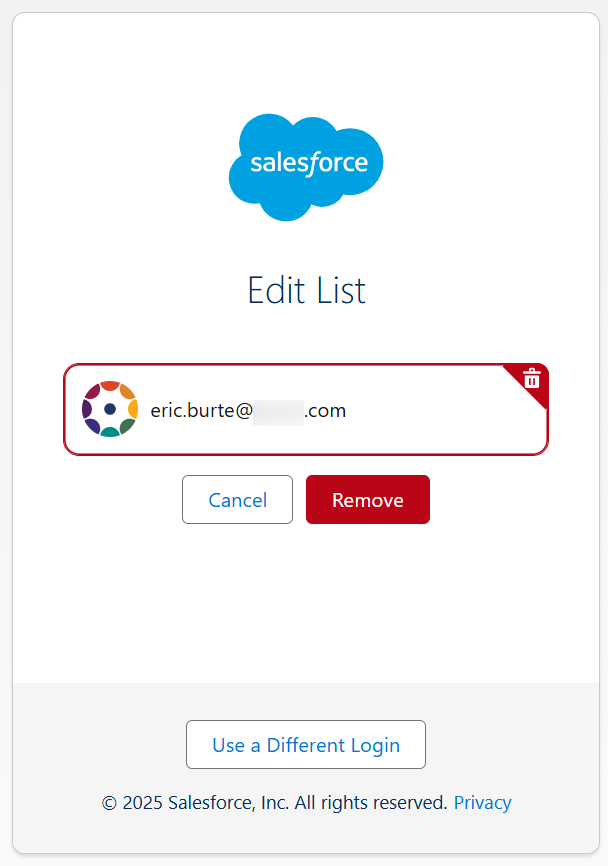
You will be able to use other email addresses, and edit this list for better login management. In this case, note that you will be able to organize or remove recently used email addresses.


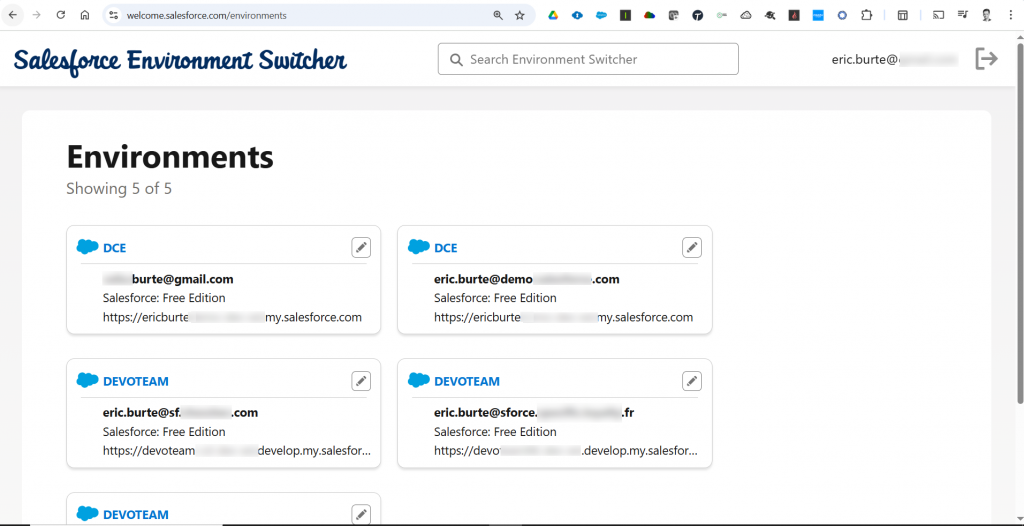
MANAGE YOUR ENVIRONMENT SWITCHER PAGE
If your email address is linked to multiple Salesforce accounts, you can see them all in the Environment Switcher. You will find there your Production usernames, and your Developer Editions usernames, which are linked to the specified email address.

Now, from this page, you can change the name of your instance names, displayed in the instance tiles of your Environment Switcher, so that it will be more meaningful for you, and easier to keep your cool in this list.
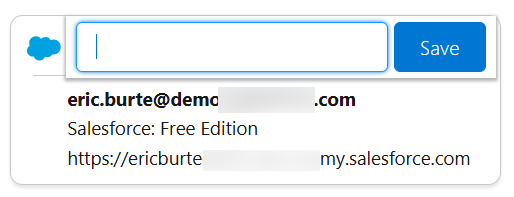
To do so, click on the pencil icon of your instance tile, change its name and save.


To log into your Salesforce instance, just click on the link in the header of the instance tile. The link is built this way : https://welcome.salesforce.com/environments#-51

FINALIZE YOUR LOGIN
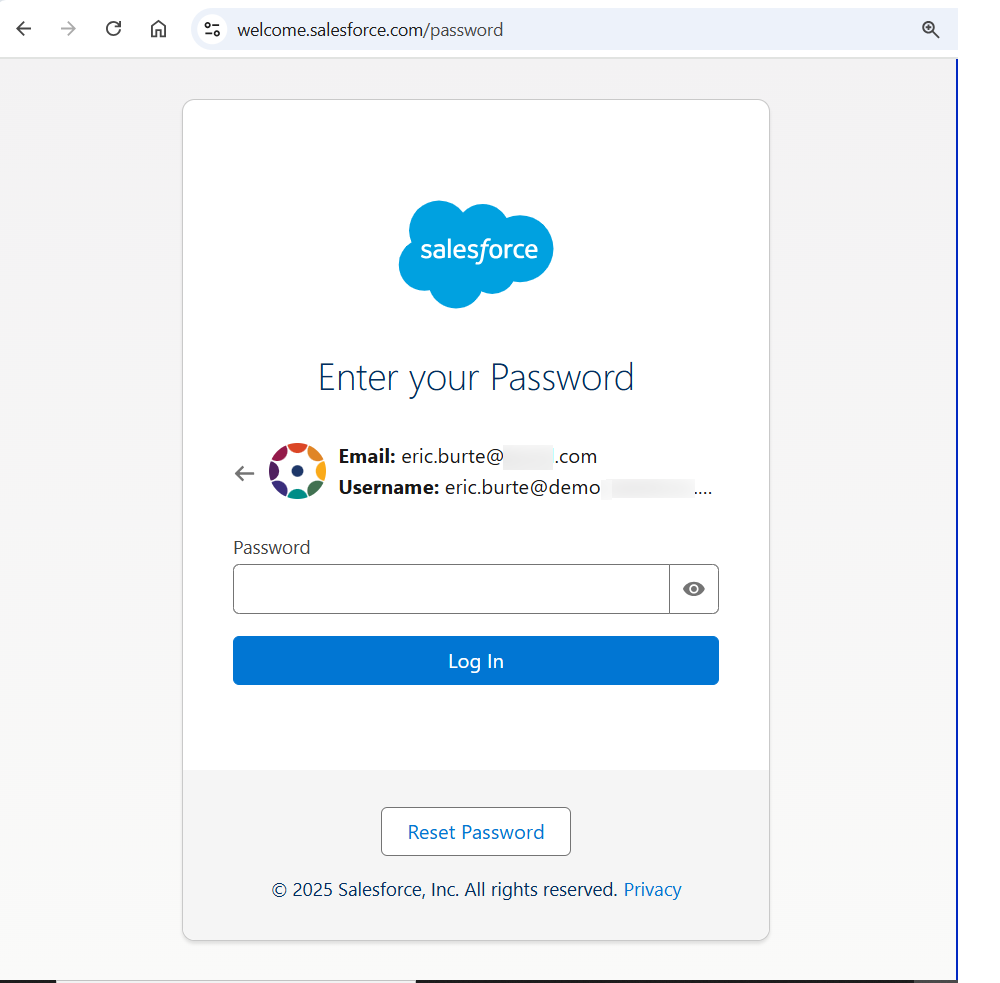
Then, once you have clicked on the link of the instance / username to log in with, Salesforce brings you on a welcome login page on which you would have to finalize your login process.

Finally, you just have to fill in your password and click the Log In button, to access your selected instance. That is how you leverage new login experience with your email address !
To read more on the subject
Log In with Your Email Address : https://salesforce.vidyard.com/watch/nVj5vidvHYbwHHfMWPrEcU
Log In with Your Email Address Help Topic: https://help.salesforce.com/s/articleView?id=xcloud.log_in_with_email.htm&type=5